By: Chad Lawie, Founder, WP Harbor
Updated November 17th, 2022
I understand you’re busy, so I’m going to get straight to the point with a brief summary, and then I’ll give you a few simple and actionable steps to protect against ADA litigation.
Next…I’ll delve more into the background details, and finally I’ll provide a point by point summary of Web Content Accesability Guidlines (WCAG).
Before I get to all of that, I want to note that I’m just the owner of a website agency. I’m not an attorney and none of the information provided should be construed as legal advice.
Summary Overview
Title III of the Americans with Disabilities Act (ADA) is being interpreted by courts to include websites as “places of public accommodation”. This means that a disabled person (for example, visually or physically impaired) should be able to access, navigate, and use the content of your website.
You should be concerned about this, because if your website is not accessible to people with disabilities, your company could be sued.
Simple Steps To Protect Against Litigation
Step 1. You should add an Accessibility Policy to your website to communicate to visitors that you’re striving for accessibility and give them a mechanism for submitting accessibility feedback so you can resolve any issues they experience prior to a lawsuit being filed. You can view an example accessibility policy here
Step 2. Add a free accessibility plugin to your site. These plugins can’t resolve all accessibility issues (as you will see below), but they are a quick step in the right direction. We recommend WP Accessibility.
Step 3. Work to make your website accessible according to WCAG Level AA standards. Unless you are very technical, you will most likely want to delegate this job to an experienced web development agency like WP Harbor.
What is website accessibility?
 Website Accessibility makes it possible for disabled individuals to use your website.
Website Accessibility makes it possible for disabled individuals to use your website.
Visually impaired individuals use screen readers, among many other tools, to navigate a website. Physically impaired individuals, unable to use a mouse, may only use a keyboard, or another device, to navigate a website. Hearing impaired need captions, etc.
Is there a law requiring your website to be accessible?
Believe it or not, no, there isn’t.
The Americans with Disabilities Act of 1990 pre-dates the internet by about <a “href=”https://www.history.com/this-day-in-history/world-wide-web-launches-in-public-domain”>3 years and provides no guidance on how a website should be made accessible.
Regardless, courts are ruling in favor of plaintiffs, as the Supreme Court did with their decision against Domino’s Pizza.
It’s a bit of a short circuit in the system. Courts are considering websites “places of public accommodation” under Title III of the Americans with Disabilities Act (ADA).
In The National Association of the Deaf vs. Netflix, the United States Department of Justice submitted a statement:
“The Department of Justice is currently developing regulations specifically addressing the accessibility of goods and services offered via the web by entities covered by the ADA. The fact that the regulatory process is not yet complete in no way indicates that web services are not already covered by title III.”
So what are the rules to comply with?
 Courts are requiring businesses to be in compliance with Section 508 of The Rehabilitation Act. This law requires federal agencies to make their electronic information accessible in accordance with W3C’s Web Content Accessibility Guidelines (WCAG).
Courts are requiring businesses to be in compliance with Section 508 of The Rehabilitation Act. This law requires federal agencies to make their electronic information accessible in accordance with W3C’s Web Content Accessibility Guidelines (WCAG).
There are 3 tiers of accessibility compliance outlined by the <a “href=”https://www.w3.org/TR/WCAG21/”> Web Content Accessibility Guidelines (WCAG):
- A (Beginner)
- AA (Intermediate)
- AAA (Advanced)
Small businesses should comply with Level A (Beginner) and AA (Intermediate) guidelines. These are the accessibility standards most often referenced in court cases.
Level AAA (Advanced) is typically reserved for organizations that specifically cater to disabled individuals.
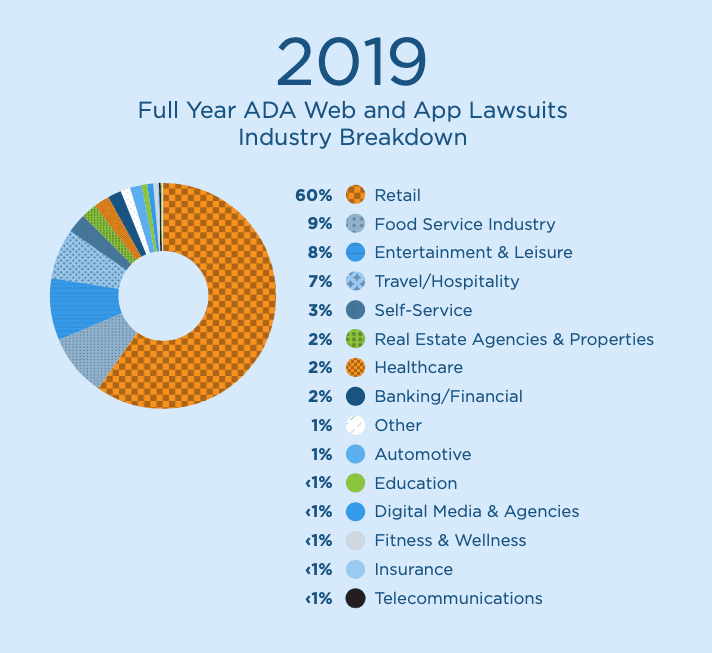
66% of the world’s largest retailers have been affected by an ADA lawsuit. 60% of the top U.S. restaurant chains have been affected <a “href=”https://blog.usablenet.com/usablenet-releases-its-2019-ada-web-accessibility-and-app-lawsuit-report”>(Source Usable.com) .
As a small organization, it is probably unlikely you will be targeted in the near future. However, there is no guarantee you won’t be affected:
“Just one blind activist sued 175 stores in 2 years. At first, she targeted big-name stores like Sephora, but then she filed a complaints against smaller businesses, like local shoe stores, bakeries, or caterers who have just a small store in a local mall.”
When does your website need to be ADA compliant?
There isn’t a set deadline for ADA compliance. Compliance and requirement details are being fleshed out by court rulings happening across the country. The general direction this is heading indicates all websites will need to be ADA compliant at some point in the future.
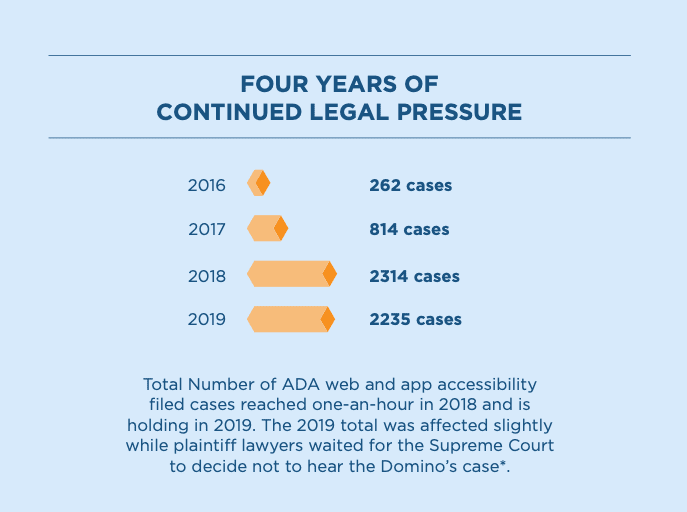
Website accessibility lawsuits have increased by over 753% in recent years — from 262 lawsuits in 2016 to 2,235 in 2019 (<a “href=”https://www.natlawreview.com/article/when-good-sites-go-bad-growing-risk-website-accessibility-litigation> (Source: NatLawReview.com).
With ADA lawsuits increasing, it is wise to take steps to protect your business from potential legal action if possible.
Do you need to handle this now?
For now, you may be able to fly under the radar without complying due to the sheer number of websites that exist. But keep in mind that when ADA accessibility cases are filed, the plaintiffs are winning.
You may choose to wait this out until more small businesses are being affected and the <a “href=”https://www.ada.gov/anprm2010/web%20anprm_2010.htm”>exact accessibility expectations are clarified.
It is a bit of a gamble to assume you won’t be targeted and all signs point to this being something that will be required of all websites in the future. The internet has become a critical part of modern life, and making it accessible to people with disabilities is a growing concern.
What, exactly, does it mean to make your website ADA compliant?
Unfortunately, there are no hard and fast rules to conform to. The World Wide Web Consortium publishes “guidelines” which are listed below. In general, there are usually changes that need to be made to the website so that all its content is consumable by those with disabilities.
For instance, all website images need a description (called an “alt tag”) so that text-to-voice software can communicate the content of the image to visually disabled visitors. Without this tag, the software has no way of knowing what the image is.
Another example is being able to navigate a website using only a keyboard. This is important for users that do not have the ability to control a pointing device (such as a mouse).
What are the Web Content Accessibility Guidelines?
The Web Content Accessibility Guidelines (WCAG) are broken down into Level A, Level AA, and Level AAA. Businesses and organizations are encouraged to meet Level AA.
The summarized guidelines provided below are incomplete, and in many cases exceptions apply. For the complete text of WCAG visit here
Website Accessibility – Level A
1.1.1 Non-text Content
1.2.1 Audio-only and Video-only (Prerecorded)
1.2.2 Captions (Prerecorded)
1.2.3 Audio Description or Media Alternative (Prerecorded)
1.3.1 Info and Relationships
1.3.2 Meaningful Sequence
1.3.3 Sensory Characteristics
1.4.1 Use of Color
1.4.2 Audio Control
2.1.1 Keyboard
2.1.2 No Keyboard Trap
2.1.4 Character Key Shortcuts
2.2.1 Timing Adjustable
2.2.2 Pause, Stop, Hide
2.3.1 Three Flashes or Below Threshold
2.4.1 Bypass Blocks
2.4.2 Page Titled
2.4.3 Focus Order
2.4.4 Link Purpose (In Context)
2.5.1 Pointer Gestures
2.5.2 Pointer Cancellation
2.5.3 Label in Name
2.5.4 Motion Actuation
3.1.1 Language of Page
3.2.1 On Focus
3.2.2 On Input
3.3.1 Error Identification
3.3.2 Labels or Instructions
4.1.1 Parsing
4.1.2 Name, Role, Value
Website Accessibility – Level AA
1.2.4 Captions (Live)
Captions are provided for all live audio content in synchronized media.
1.2.5 Audio Description (Prerecorded)
Audio description is provided for all prerecorded video content in synchronized media.
1.3.4 Orientation
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.
NOTE
Examples where a particular display orientation may be essential are a bank check, a piano application, slides for a projector or television, or virtual reality content where binary display orientation is not applicable.
1.3.5 Identify Input Purpose
The purpose of each input field collecting information about the user can be programmatically determined when:
- The input field serves a purpose identified in the Input Purposes for User Interface Components section; and
- The content is implemented using technologies with support for identifying the expected meaning for form input data.
1.4.3 Contrast (Minimum)
1.4.4 Resize text
1.4.5 Images of Text
1.4.10 Reflow
1.4.11 Non-text Contrast
1.4.12 Text Spacing
1.4.13 Content on Hover or Focus
2.4.5 Multiple Ways
2.4.6 Headings and Labels
2.4.7 Focus Visible
3.1.2 Language of Parts
3.2.3 Consistent Navigation
3.2.5 Change on Request
3.3.3 Error Suggestion
3.3.4 Error Prevention (Legal, Financial, Data)
4.1.3 Status Messages
Website Accessibility – Level AAA
1.2.6 Sign Language (Prerecorded)
1.2.7 Extended Audio Description (Prerecorded)
1.2.8 Media Alternative (Prerecorded)
1.2.9 Audio-only (Live)
1.3.6 Identify Purpose
1.4.6 Contrast (Enhanced)
1.4.7 Low or No Background Audio
1.4.8 Visual Presentation
1.4.9 Images of Text (No Exception)
2.1.3 Keyboard (No Exception)
2.2.3 No Timing
2.2.4 Interruptions
2.2.5 Re-authenticating
2.2.6 Timeouts
2.3.2 Three Flashes
2.3.3 Animation from Interactions
2.4.8 Location
2.4.9 Link Purpose (Link Only)
2.4.10 Section Headings
2.5.5 Target Size
2.5.6 Concurrent Input Mechanisms
3.1.3 Unusual Words
3.1.4 Abbreviations
3.1.5 Reading Level
3.1.6 Pronunciation
3.2.5 Change on Request
3.3.5 Help
3.3.6 Error Prevention (All)
Chad lawie
Founder, WP Harbor
800-407-1114
[email protected]
800 E. Ellis Road, Suite 576
Muskegon, MI 49441
LEGAL DISCLAIMER: I’m not a lawyer and you should not take anything I’ve written here as legal advice. The purpose of this information is to provide a basic understanding of WCAG and a solution that should satisfy most disabled website visitors.
